How to Write SEO-Friendly Alt Text for Images

Although the primary purpose of alt text is for accessibility, did you know that properly optimized alt text can help your organic visibility in Google image search1? With about 1 billion people using Google Images daily, Google has stated that about 10.1% of their daily search traffic can be attributed to images.google.com2.
However, many websites neglect image optimization as a crucial step. Failing to optimize your images is a missed opportunity to capitalize on valuable organic search traffic.
When search engines crawl your pages, they are not able to understand image files without alt text present. By properly optimizing your images by adding alt text, search engines will be able to better understand the content of your pages – and your visually-impaired users will have a much better user experience.
In this blog, we are going to discuss what alt text is, how to write SEO-friendly alt text for images to boost your website’s overall optimization efforts to help drive traffic to your website from Google Images.
What is Alt Text?
Alt text, also known as alternative text, alt tag or alt attribute, is a written image description. When a visually impaired user relies on a screen reader, that screen reader is able to read the alt text of an image to provide the user with a full understanding of the graphical elements on a web page.
But since search engines are able to crawl alt text, it provides an opportunity to use keywords within the alt text to help boost organic visibility in Google Image Search. However, alt text needs to be written naturally and descriptively, so optimizing for search engines should come second to providing clear, well-written alt text intended for the visually impaired.
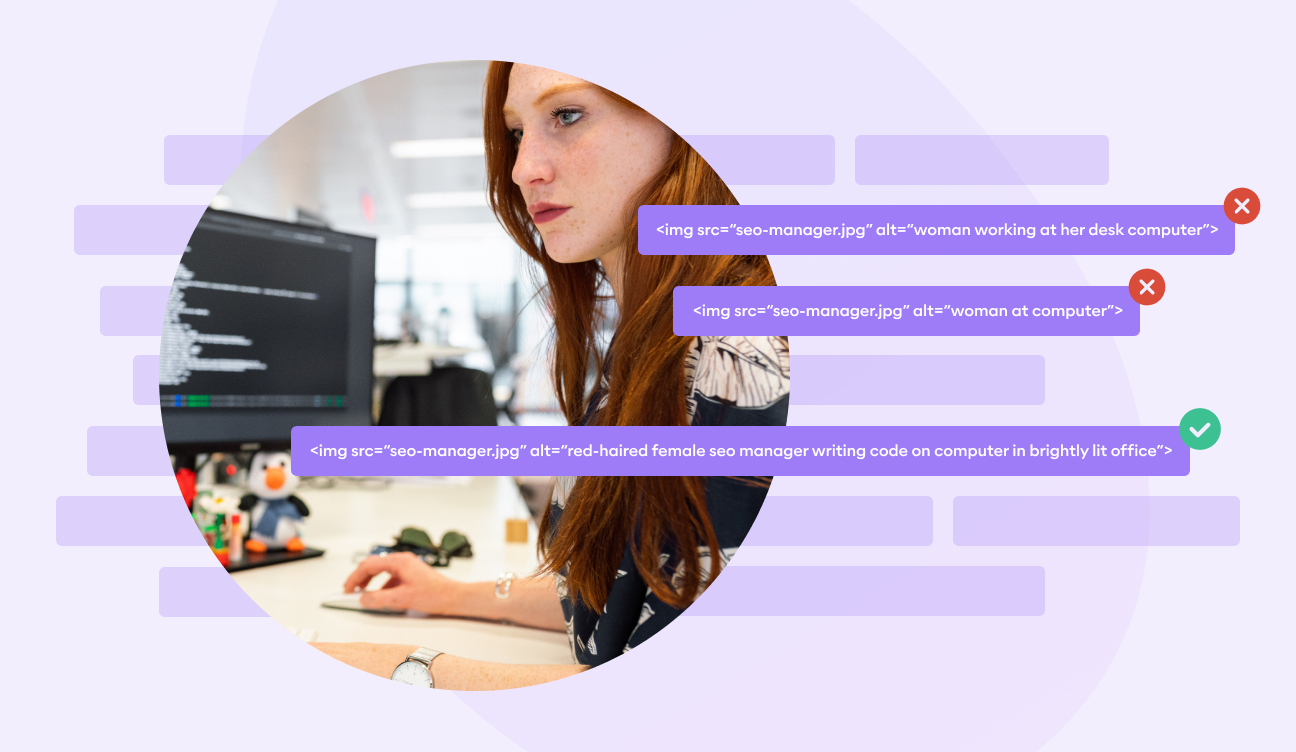
First, let’s take a look at some examples images with both good and bad alt text.
Example 1
For this first example, we’re using a picture of our Analytics Specialist at Sagepath Reply.

Bad Alt Text: Man with computer.
Good Alt Text: Smiling male analytics specialist working on laptop in front of window.
Notice how there is much more detail in the “good” version of the alt text that helps paint a visual picture of the image for someone who might not be able to see it clearly, or at all. We also were able to add the keyword “data analytics specialist”, since this image alt text is being used on an About page, indicating the intent of the image on its respective page.
It’s also important to note that the “good” version of the alt text in this example is 76 characters long, which aligns with character count best practices.
Example 2

Bad Alt Text: Person playing piano.
Good Alt Text: Two hands playing upright piano with bottle and glass of Sazerac whiskey sitting on top of it.
Again, the “good” alt text has much more detail than the “bad” version. In this example, we call out the Sazerac whiskey, since this image relates to a Sagepath Reply case study about Sazerac House.
Other Alt Text Considerations
- Alt text should never start with “picture of” or “image of”. Not only is it wasteful of your limited character count, but it’s truly unnecessary, as screen readers automatically announce an image. Including “image of” would be read aloud by a screen reader as “image, image of...”.
- Capitalize the first letter of your alt text. Correct grammar enhances the screen reader experience.
- Use periods if you have more than one sentence. Screen readers pause for punctuation. Anything more than two sentences really isn’t necessary. If you only have one sentence alt text and need to be conscious of character count, you can exclude the period at the end of the alt text to save one character.
- Alt text for icons should describe the intended action, not the icon itself. For example, the Facebook icon linking to your Facebook page should be loading="lazy" alt=”Visit our Facebook page” and not loading="lazy" alt=”Blue letter F”.
Why is Alt Text Important for SEO?
Search engines can’t understand the content and context of your images unless alt text has been set. When alt text has been written for your images, search engines are able to understand the image based on the words you provide, which helps them properly index and rank an image in Google Image search. Alt text also gives more content to the content on your page.
SEO Best Practices for Writing Alt Text
The best practices for writing alternative text for your images is pretty simple. Follow these guidelines to ensure your alt text meets SEO best practices.
- Keep it below 100 characters, when possible. Most screen readers cut off alt text at 125 characters.
- Naturally work in target keywords. If adding target keywords to alt text creates confusion or doesn’t sound natural, don’t include them.
- Write about the intent of the image as it relates to the page, not just a visual description of the image (Example: “Blue boat” vs. “Blue sailboat available for rent at our Lakeside facility”)
- Always add an alt attribute to all images. Leave your alt text blank for images used solely for decoration or design purposes.
- Alt text for icons should be specific to the action taken when clicked, not a visual description of the icon.
Common Mistakes to Avoid When Writing Alt Text
- Not adding an alt attribute. Even if the image is decorative and you are leaving the alt text blank, it is important that every single image on your website carries an alt attribute.
- Only describing what is shown. Although describing the image is the first step, it’s also important to include the intent of the image.
- Including “image”, “picture” or “link” in your alt text. Screen readers will identify an image or a link, so including those words is unnecessary.
- Describing decorative images. If you are using an icon or small image next to text, this is considered decorative. You should leave the alt text blank, but it should still have an alt attribute loading="lazy"(alt=””).
Why Over-Optimizing Alt Text Can Hurt SEO
Keyword stuffing isn’t just a bad thing when you’re writing copy – it also goes against best practices when writing alt text. Use your primary target keyword, when possible, in a natural way. If it’s not possible to include a keyword naturally in your alt text, don’t include it.
You also shouldn’t write alt text that is simply a string of keywords, or even a single keyword. Picture in your head an image of a pair of red athletic sneakers that both men and women can wear:
- Bad alt text: loading="lazy"“alt= shoes red sneakers mens womens athletic”
- Good alt text: loading="lazy"“alt= A pair of unisex red athletic sneakers available for purchase.”
Fitting in as many keywords as possible goes against image SEO best practices. Since crawlers can read alt text, keyword stuffing not only oversaturates your website’s keywords and decreases the impact they have on rankings, but also doesn’t tell a visually impaired user any real information about the image. This results in a poor user experience and also goes against accessibility guidelines.
Depending on the number of images you have on your website, writing well optimized alt text can be a daunting task. At Sagepath Reply, our team of Search Engine Optimization experts can help streamline your efforts by bringing years of experience to the table. Contact us today to learn more about how we can help you optimize your alt text, from creating a strategy to writing it for you.
About The Author:
Dylan Goldman, Sr. SEO & Web Content Manager | Sagepath Reply
Dylan is a search engine optimization and web content expert with over 15 years of experience successfully optimizing websites to increase their organic visibility and drive organic traffic.

Let’s Start a Conversation
Reach out to discuss your digital transformation needs and see how we can help. We would love to start a long-term partnership with your company.
Get in Touch